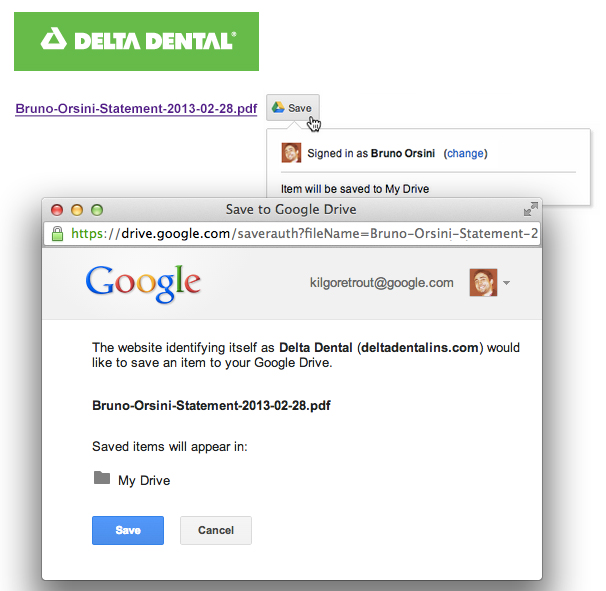
Google-ի նոր կոճակը կայքերի համար: Save To Drive

Google ընկերությունը ներկայացրեց Web վարպետների համար նախատեսված նոր կոճակ: Այն տեղադրելով կայքում այցելուներին հնարավորություն է տրվում ֆայլերը միանգամից ներբեռնել իրենց Google Drive ամպային սերվերի վրա: Եթե համակարագչի մեջ տեղադրված է Google Drive ծրագիրը, ապա ֆայլերը ավտոմատ կտեղադրվեն նաև համակարգչի մեջ (սինխրոնիզացիայի միջոցով):

Այժմ փորձեմ այս գրառման մեջ տեղադրել այդ կոճակը և տեսնենք, թե ինչպես է այն աշխատում: Տեղադրելու համար նախևառաջ անհրաժեշտ է գրառման մեջ գրել հետևյալ կոդը՝
<script src="https://apis.google.com/js/plusone.js"></script> <div class="g-savetodrive" data-filename="myfile.pdf" data-sitename="My site name" data-src="path/myfile.pdf"> </div>
Այս կոդի data-filename-ում անհրաժեշտ է նշել ներբեռնվող ֆայլի անունը, data-sitename-ում՝ կայքի անունը, իսկ data-src-ում՝ ներբեռնվող ֆայլի հասցեն:








Armen jan 4i linum es qo saytum asem in4i
ReplyDeleteete mtnes es kayq@ https://developers.google.com/drive/savetodrive
ste grac a
------
For example, if the button is placed on a page at http://example.com/page.html, and the data source is specified as data-src="https://otherserver.com/files/file.pdf", the button will fail to access the PDF due to the browser's same origin policy unless the browser can use CORS to access the resource.
-----
aysinqn et vor asum es kdwin@ pti lini henc es serveri vra vori vra vor qo saytna // mekel commenter@ darzdra g+ - i dzevov eli , senc shat anharmar a